01_Figma 인터페이스
1. 인터페이스와 커뮤니티
2. 에디트 모드
Frame : 작업할 아트보드, 실제 UI 요소를 디자인하는 공간
Section : 디자인을 그룹화하거나 큰 프로젝트에서 영역을 구분, 여러 프레임을 묶어서 관리하는 영역
02_ 도형의 활용
1. 사각형과 원
사각형을 연속으로 그리고 싶은 법: Main -> Preference -> Keep tool selected after use 체크
스케일 툴(K)을 선택하고 크기 조절하면 비율 유지한 채로 크기 조절 가능 (실무에서 자주 쓰이지 않음)
사각형 오브젝트
Radius 개별 조절 방법
· Alt 키를 누르면서 모서리의 o를 클릭하면서 조절
원 오브젝트
Arc 조절 후 이중 원 클릭 후 드래그 시 오브젝트 회전 가능
· 오브젝트가 기울어질 경우, 이 방법이 압도적으로 편함
Ratio 0% 점 클릭 후 드래그 시 원 두께 조절 가능
2. 다각형과 별
3. 선의 형태
동그라미가 이어진 선 만들기
· Dash를 1로 설정하고 Gap 값을 설정하기
4. 펜 툴의 활용
5. Boolean과 마스크
03_그래픽 스타일의 활용
1. 컬러와 스타일
2. 토큰의 활용
Actions(Ctrl + K)에서 Tailwind Color Generator에서 Primary Color, Secondary Color 생성하기
토큰 사용하려면 Tokens Studio for Figma 플러그인 설치 필수
3. 타이포그래피
텍스트 박스: 클릭 또는 드래그로 생성 가능
· 클릭: 폰트 크기 조절 시 해당 크기에 딱 맞춰서 가로로 입력
· 드래그: 폰트 크기 조절 시 처음 지정된 가로 크기에서 더 커지지 않고 세로로 문자가 입력됨
Typescale (figma 기능이 아닌 외부 사이트)
· Scale 1.333을 제일 자주 씀 (디자인에 맞춰 다른 크기 사용해도 됨)
· 단위는 px로 사용
※Token Studio의 Font Size에서 Heading 그룹을 만들 때에는 /가 아닌 .을 찍어야 함
4. Gradient의 활용
5. 도형과 이펙트
6. 이미지와 플러그인
오브젝트 안에 이미지 넣는 법
· Ctrl + Shift + K로 이미지 선택 > 오브젝트 클릭
· 이미 이미지를 넣은 오브젝트의 경우, 이미지 선택 후 클릭하면 새 이미지로 변경됨
· Fill에 이미지 파일을 드래그&드롭해도 변경됨
유용한 이미지 관련 플러그인들
· Iconify
· Unsplash
· Material Design Icons
· Remove BG (홈페이지에서 코드를 발급받을 필요 있음)

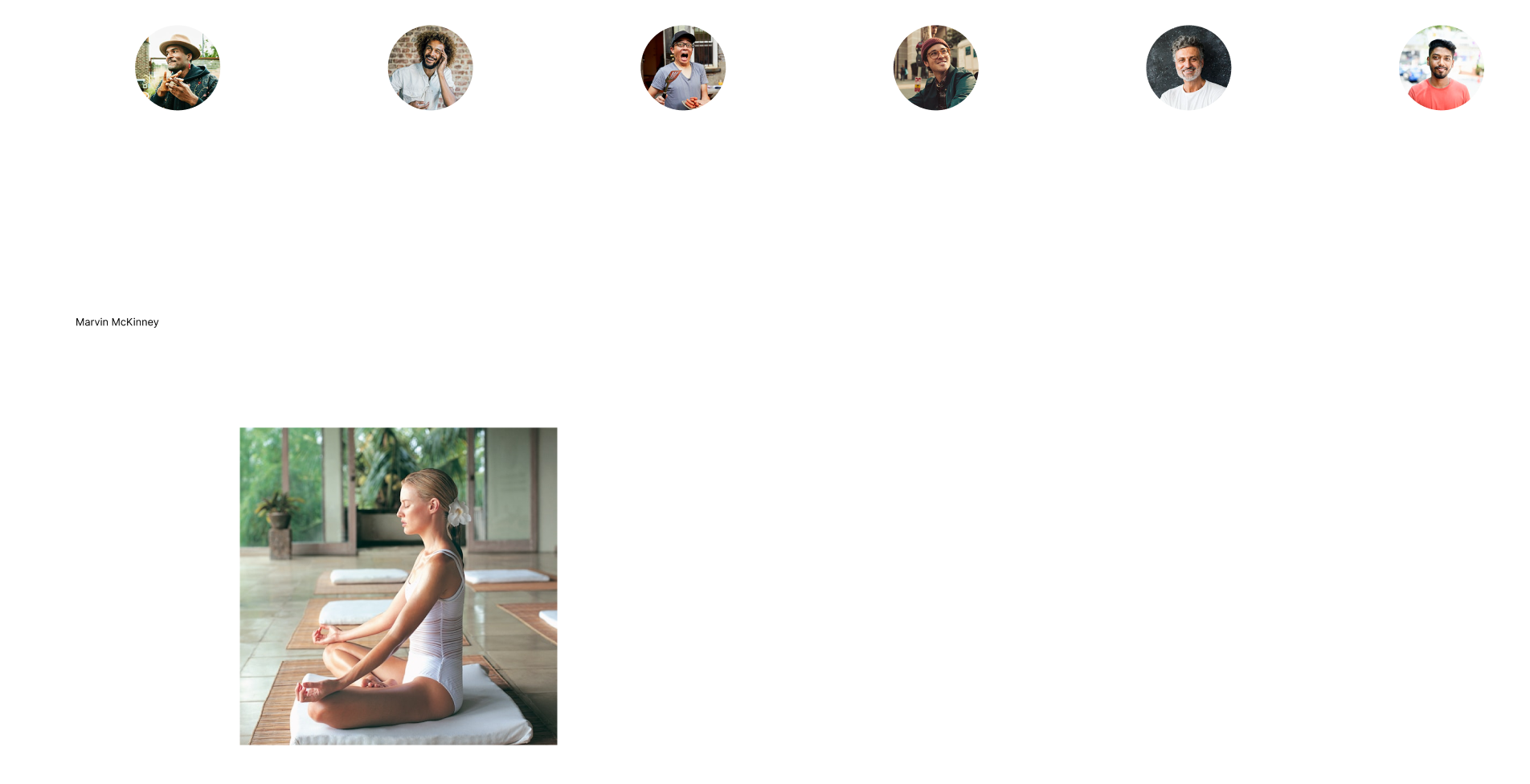
※Unsplash를 사용한 예시
04_정렬과 레이아웃
1. 프레임과 레이어
· 실무에서 프레임 중 제일 많이 쓰는 건 iPhone 13 Mini
· Shift + 1 : Zoom to fit 옵션
- 화면 안에 많은 프레임을 갖고 있을수록 전체 화면에 맞게 보여주기 위해 화면을 축소해서 보여주는 기능
· Ctrl + Numpad 0
- 100%(1:1) 비율로 화면 보기
· Space
- Hand 툴 (실무에서 사용하는 마우스 휠로 이동이 개인적으로 더 편함)
· 키보드로 레이어 이동 방법 : Ctrl + [ 또는 ]
· 키보드로 레이어 한번에 이동 방법 : [ 또는 ]
2. 정렬과 스마트 셀렉션
스마트 가이드 : 오브젝트가 상하 또는 좌우 정가운데에 배치되었음을 나타내는 빨간선
Distribute vertical spacing, Distribute horizontal spacing: 오브젝트를 균등한 간격으로 정렬하는 기능
Tidy up: 오브젝트들 간의 간격들을 스마트하게 맞춰주는 기능
스마트 셀렉션: 복수의 오브젝트를 선택한 상태에서 오브젝트에 호버링하면 오브젝트 가운데에 원이 생김 > 드래그 시 범위 내에서 위치 변경
3. 컨스트레인트
Android Small 프레임: Frame > Archive > Android Small로 생성 가능
4. 오토레이아웃
Rename Layer: Ctrl + R
Add auto layout: Shift + A
└ 복수의 오브젝트 선택 후 수행 시 또 하나의 Frame으로 엮임
Auto layout 해제 방법
· Shift + Alt + A
· Auto Layout 옆의 Remove auto layout 클릭
※Auto Layout을 해제해도 그룹으로 묶여 있으므로 따로따로 편집하고자 하면 반드시 언그룹을 해야 함
5. 레이아웃 그리드
05_컴포넌트와 베리언트
1. 컴포넌트와 인스턴스
컴포넌트 만들기: Ctrl + Alt + K
※컴포넌트 안의 오브젝트 색상 변경하려면 하위 오브젝트의 색상을 변경해야 함
※한 번 컴포넌트의 색상을 변경하면 해당 컴포넌트를 원본으로 해서 생성된 기타 오브젝트들의 색상도 같이 변경되지만, 해당 오브젝트들의 색상을 별도로 편집하고 나서 컴포넌트의 색상을 변경하면 해당되지 않음(기본값을 가지고 있어야만 변경됨)
2. 베리언트의 활용
버튼에 아이콘 삽입
※컴포넌트는 삽입이 안 되니, 컴포넌트로 만든 아이콘을 복제해서 인스턴스로 만들어서 넣어야 함
Create component set : 최신 figma에서 해당 기능 찾을 수 없어 실습 불가
06_프로토타입
1. 인터랙션과 미리보기
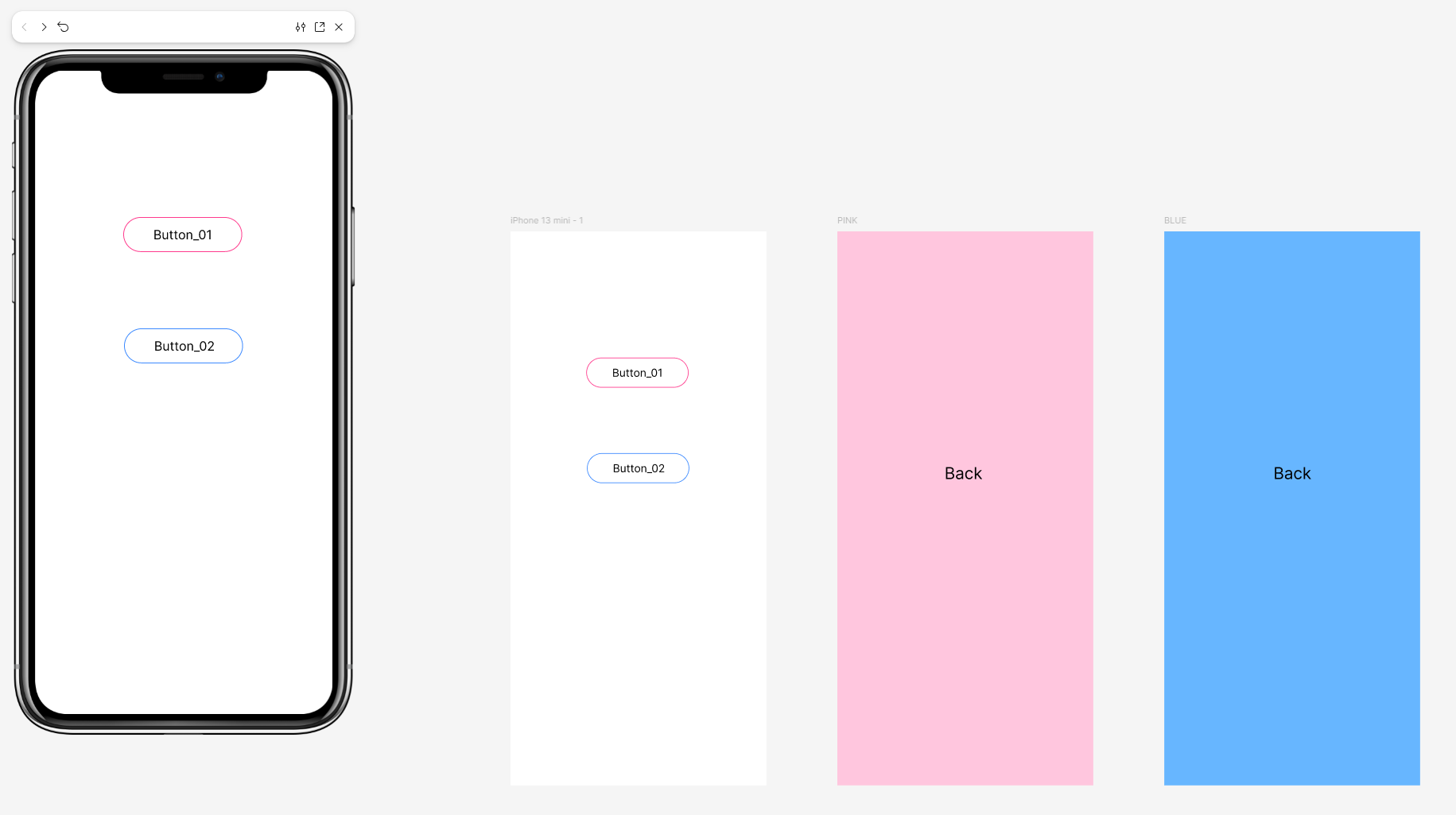
· 인터랙션 설정 방법
- Prototype 탭 활성화 > 프레임 클릭 > 프레임의 동그라미에 마우스 호버링 > + 아이콘 나오면 드래그 > 오른쪽의 프레임으로 드래그 & 드롭
- 반대쪽 프레임에도 같은 프로세스 반복
· 미리보기 방법
- Present 버튼의 아래 화살표 클릭 > Preview 클릭
· 인터랙션 해제 방법
- 설정된 화살표를 자기 자신에게 설정하면 해제됨
2. 배리언트 인터랙션
3. 버튼 인터랙션

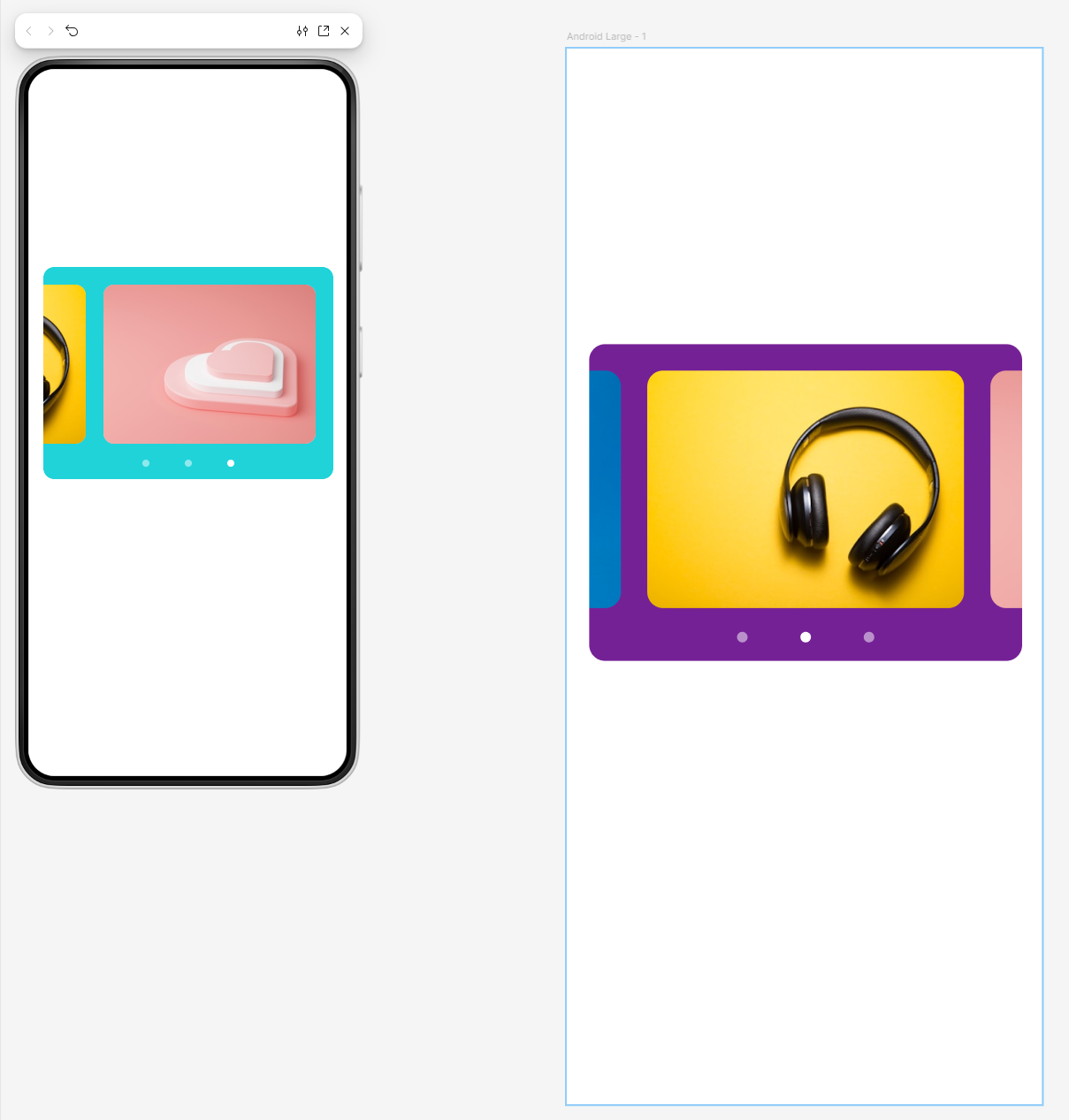
4. 캐러셀 인터랙션

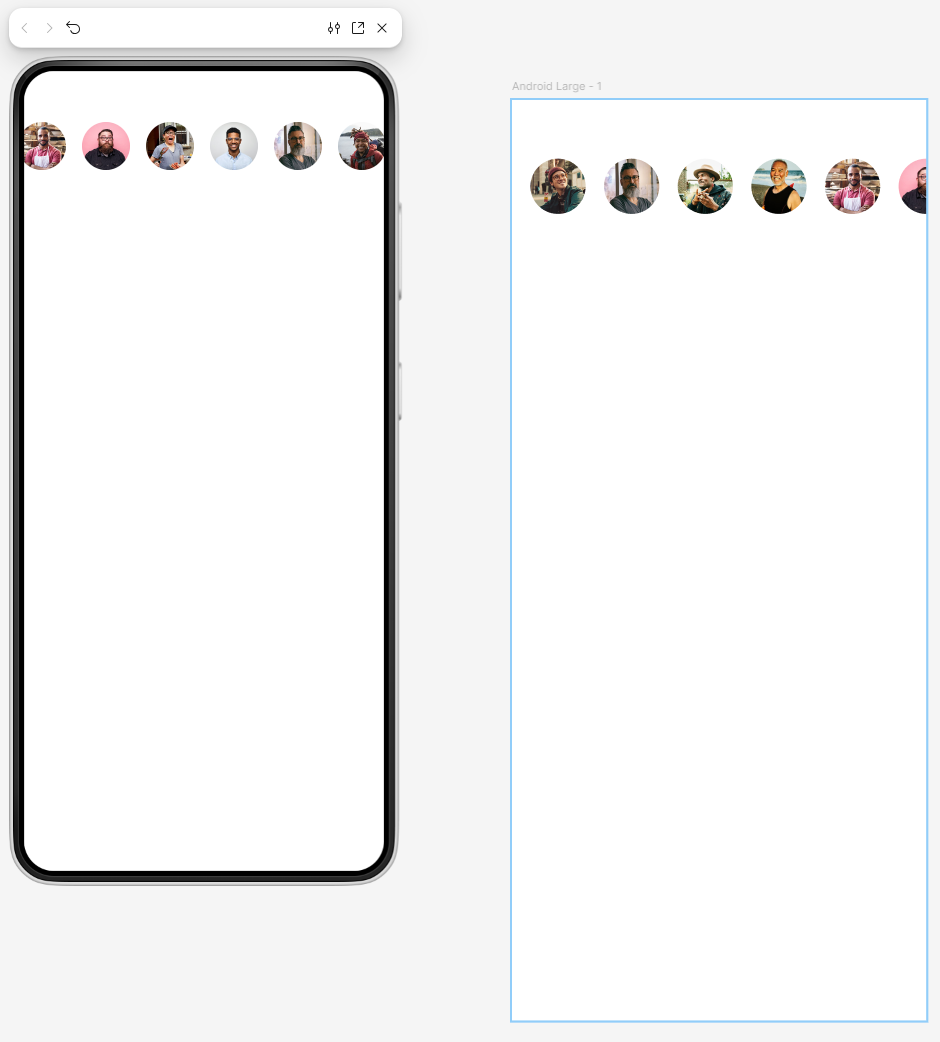
5. 오버플로우 스크롤링
Frame Selection
· 해당 기능 사용 안하고 작업하면 스크롤링 안 됨
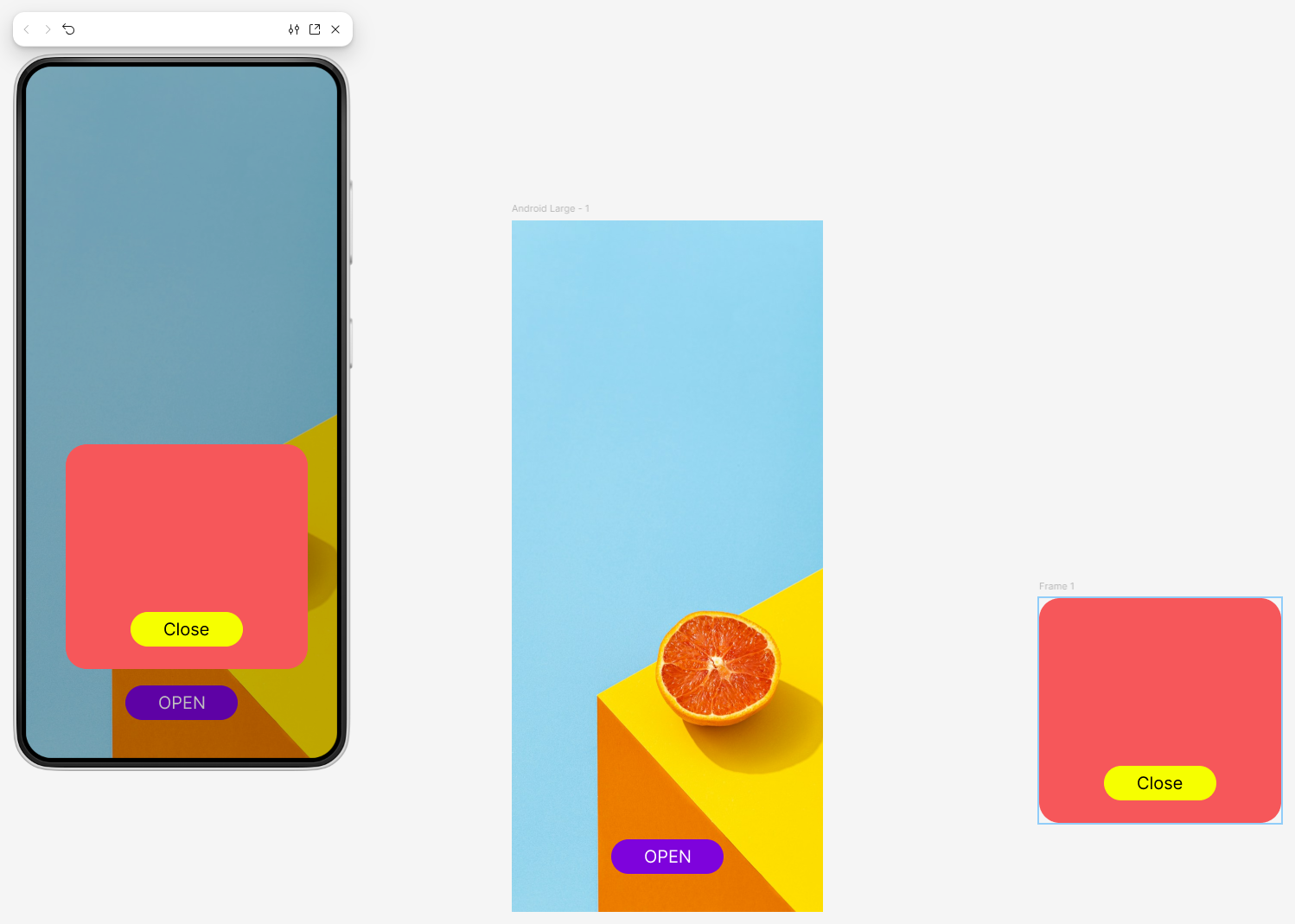
· Frame 2 크기는 오버플로우한 부분을 냅두고, Frame 1 크기는 화면에 노출되는 영역 크기만큼 줄이기
· 캐러셀은 이동하는 부분이 고정되어 있지만, 오버플로우 스크롤링은 고정되어 있지 않음

6. 모달 창 인터랙션

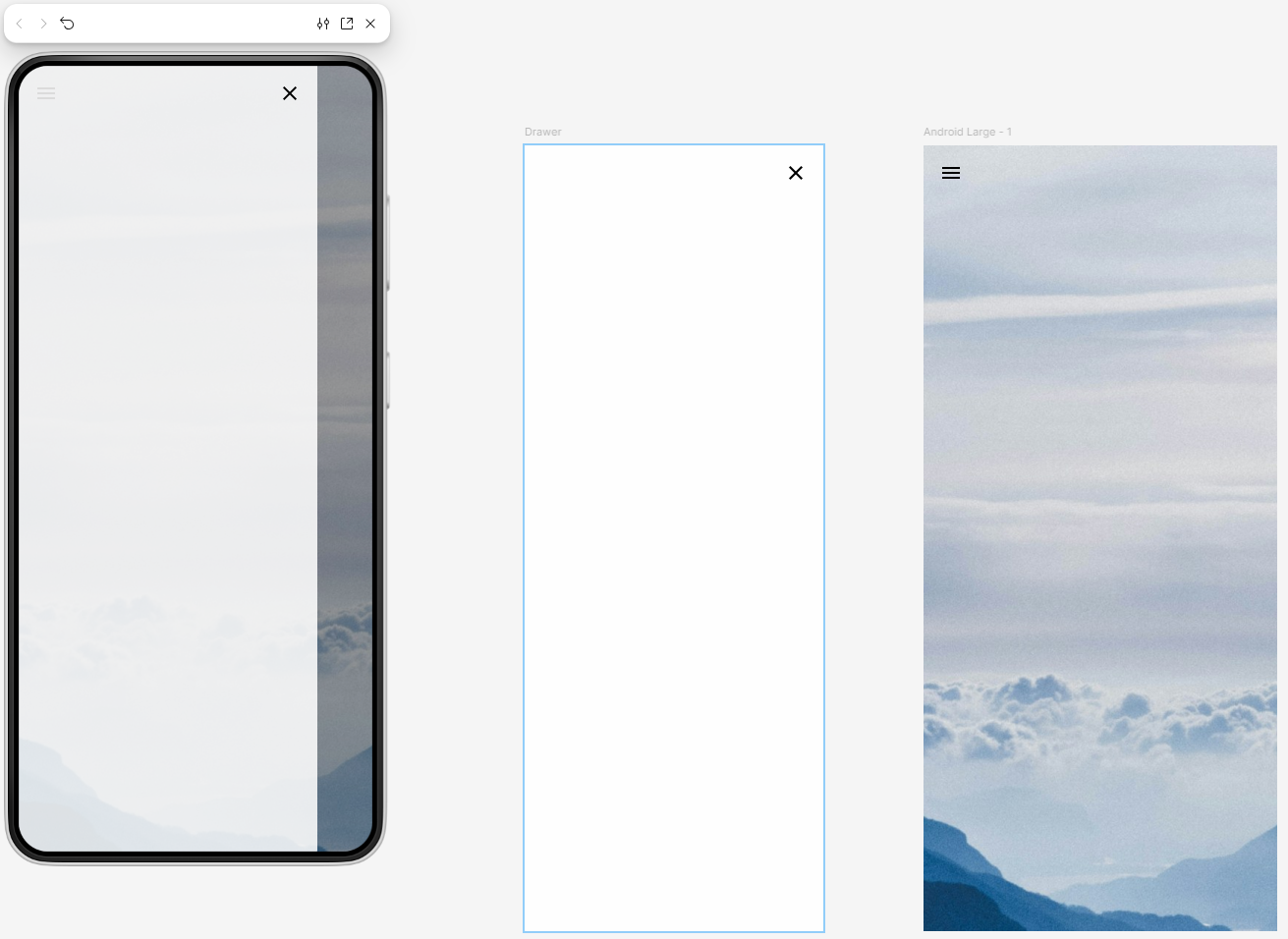
7. 내비게이션 드로워
※내비게이션 드로워는 모달과 다르게 왼쪽에서 오른쪽으로 나옴
· Drawer의 투명도는 86% 권장(필수는 아님)

8. 드래그 인터랙션

07_디자인 시스템
1. 디자인 시스템의 이해
· 디자인 시스템
①다양한 페이지와 채널을 걸쳐 공통의 언어와 시각적 일관성을 만들고 반복되는 작업을 줄임으로써, 규모에 맞게 디자인을 관리하기 위한 표준 집합
②디지털 제품의 사용 기준을 명확하게 정의한 재사용 가능한 구성 요소의 모음
· 디자인 시스템의 장점
- 일관성: 디자인의 일관성 유지
- 효율성: 재사용 가능한 컴포넌트의 사용
- 협업: 이해 관계자들의 소통
- 향상성: 효율성과 일관성 확보
2. 디자인 시스템의 구조
· 디자인 시스템의 구성요소
- Color, Text, Shape < Component < Page < Product
· Style Guide: Color, Text, Shape와 같은 작은 요소를 어떻게 디자인할 것인지 설명하는 가이드
· Pattern Library: 컴포넌트 등의 패턴들을 모아 놓은 라이브러리
· System Guide: 디자인 시스템을 실무에서 효율적으로 관리할 수 있는 가이드
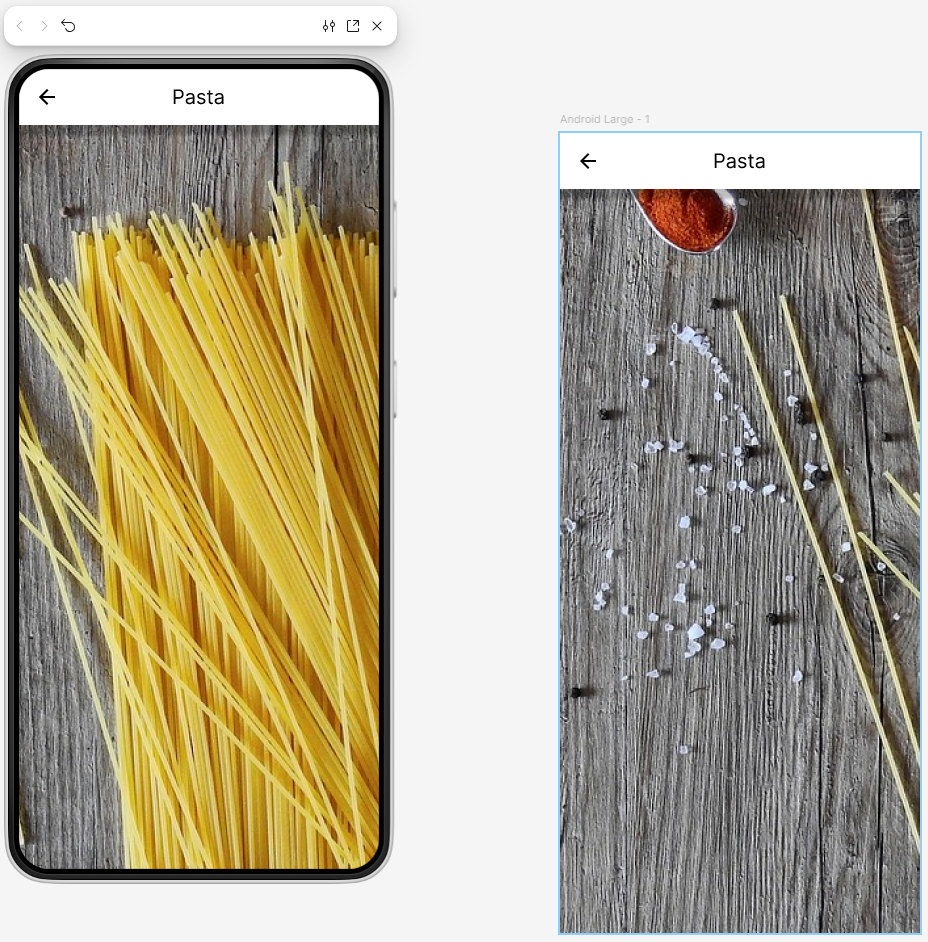
3. 상단 앱바 제작
08_공유와 협업
1. 핸드오프
· 핸드오프: 피그마 산출물을 개발자에게 전달하는 것
· 유저플로우
- 협업 시 소통이 원활해져 기획과 개발 간 격차 해소 가능
- 디자이너는 UX를 시각화하여 각 페이지의 기능, 맥락, 서비스 목표를 개발자가 더욱 쉽게 이해할 수 있도록 구성 가능
- 화면 흐름 설계를 볼 수 있다면 개발자는 제품이나 서비스 구현에 문제가 되는 지점 빠르게 파악 가능하며, 팀원들은 다양한 측면에서 의견 교환 가능
- 기획과 개발 결정을 위한 시각적 정보를 제공하며, 이해관계자와 팀원들에게 도움됨
· 유즈케이스
- 사용자에게 발생할 수 있는 다양한 상황을 고민
- 콘텐츠의 다양한 양상을 보이는 것이 중요
- 사용자가 항상 옳은 데이터만 입력하지 않으며, 잘못된(비정상적인) 데이터를 입력하는 것도 고려하고 예측하여 여러 경우의 수에 대처 가능
· 배리에이션
- 버튼에서 많이 사용함
· 멀티 디바이스
- 여러 기종을 고려하면서 작업
· OS
- 특히 네이티브 앱은 디바이스 크기와 더불어 운영체제를 반드시 고려해야 함
2. 에셋 내보내기
오브젝트 선택(복수 가능) > Export 추가 > Export n layers 클릭
※Export 규칙
· 파일명은 소문자 작성하기
· 첫글자 숫자 작성 금지
· 띄어쓰기 금지
- 대신 하이픈 또는 언더바 사용
· 축약어 쓰기
- Button > btn
- Image > img
· 규칙 만들기
- 예) 유형+이름_숫자 > ic_favorite_24.png
3. 토큰과 핸드오프
Tokens Studio for Figma > Tools > Export to file/folder 클릭 > All token sets 체크 > Export 클릭 > 저장 (tokens.json 파일 생성)
tokens.json 파일 여는 법
· New Design File > Resources > Tokens Studio for Figma > New empty file > Tools > Load from file/folder or preset 클릭 > Choose file > tokens.json 열기
수강하면서 흥미로웠던 부분
· 평소에 사용하지 않았던 기능들을 사용했던 것은 매우 흥미로웠으며, 특히 토큰은 매우 흥미있게 공부했다고 생각함
수강하면서 어려웠던 부분
· 현재 웹&앱, 게임 기획 실무에서 이미 사용하고 있는 툴이어서 큰 어려움은 없었음
· Figma UI와 Tokens Studio가 옛날 버전에 맞춰져 있어서 일일이 찾아가면서 학습하는 과정은 번거로웠음
다음 학습 계획
· 콘텐츠 마케터가 꼭 알아야 하는 광고 디자인
이 글은 제로베이스 마케팅 콘텐츠 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성 되었습니다.
'제로베이스 콘텐츠 마케팅 주간 학습 정리' 카테고리의 다른 글
| 22. 광고 콘텐츠 디자인 (1) | 2025.04.14 |
|---|---|
| 21. 콘텐츠 마케터가 꼭 알아야 할 광고 디자인 (0) | 2025.04.07 |